📱
모바일 브라우저 100vh 적용 오류 해결 (ios/android)
March 26, 2023
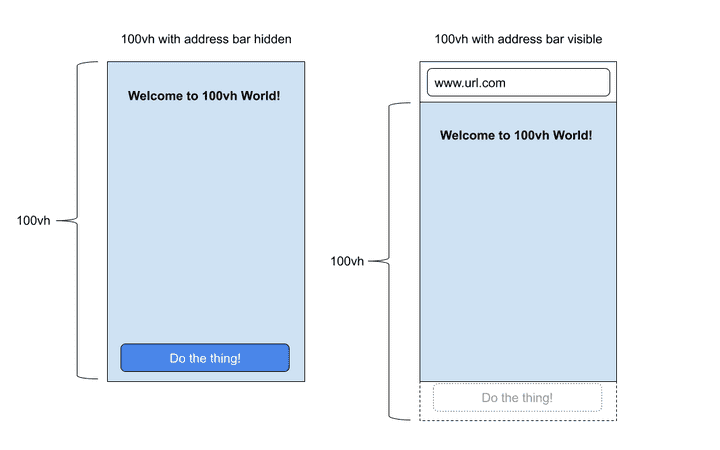
프로젝트 화면 구성을 구성하는 중 height를 100vh로 주는 작업이 있었는데 모바일 웹에서는 제대로 적용되지 않는 문제를 발견했다.
ios safari에서 하단의 주소표시줄까지 포함이 되어서 최하단에 요소가 가려지는 현상이 발생했다.

해결 방법
1. JavaScript+CSS
리액트의 경우 vh를 선언해준 뒤, useEffect로 화면이 처음 렌더링 되었을 때 vh를 window.innerHeight*0.01에 맞추어 세팅되도록 선언해준다.
그리고 document의 스타일에 --vh라는 프로퍼티로 만들어 둔 vh를 값으로 넣어준다.
let vh = 0;
useEffect(() => {
vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}, []);/* 스타일 적용 */
height: 100vh (❌)
height: calc(var(--vh, 1vh)*100); (✅)브라우저가 리사이즈 될 여지가 있다면 다음과 같이 작성할 수 있다.
const setVh = () => {
document.documentElement.style.setProperty('--vh', `${window.innerHeight}px`);
};
window.addEventListener('resize', setVh);
setVh();/* 스타일 적용 */
:root {
--vh: 100%;
}
html,
body {
height: 100vh;
height: var(--vh);
}2. CSS
min-height: 100vh;
min-heght: -webkit-fill-available;또는
height: 100vh;
height: -webkit-fill-available;
height: available;출처