🌍
React 환경변수 사용 (dotenv)
March 21, 2023
포트번호나 API 키값 등 민감한 정보들이 코드에 사용되는 경우가 있다.
이러한 경우를 대비해 공개되지 않아야 하는 정보들은 직접 입력하지 않고 환경변수에 담아 프로젝트 내애서 활용하는 것이다 .env 환경변수 파일이다.
Node.js에서 환경변수를 사용하기 위해 가장 많이 사용하는 모듈 중 하나가 바로 dotenv 모듈이다.
1. dotenv 설치
yarn add dotenv2. .env 파일
파일 생성
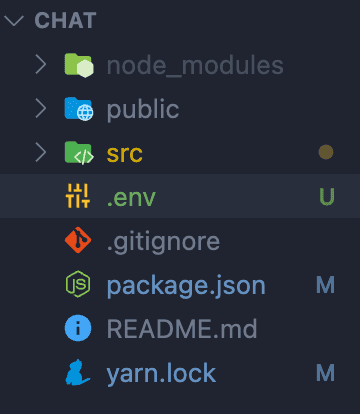
설치 후 프로젝트 루트(최상단) 디렉토리에 .env 파일을 생성한다.

환경변수 작성
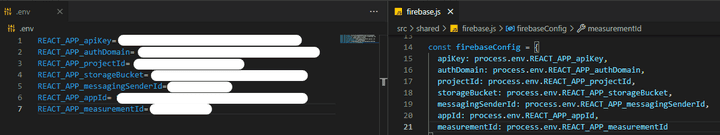
.env 파일 안에 저장할 환경변수를 적어준다.
이 때 반드시 변수명 앞에 REACT_APP_변수명= 값 형식으로 작성한다.
앞에 REACT_APP_을 붙여주지 않으면 리액트 앱에서는 변수를 불러오지 않는다.
환경변수 사용
리액트는 라이브러리나 컴포넌트 사용 시 import를 해주어야 하지만, .env에 등록된 변수는 별도의 import를 해주지 않아도 전역 어디서든 가져와서 사용할 수 있다.
process.env.REACT_APP_변수명

3. .gitignore 추가
그리고 마지막으로 .env 파일은 저장소에 같이 올라가지 않도록 .gitignore 파일에 추가해준다.
// .gitignore
# env
.env출처